I add or update custom images so infrequently on a SharePoint server that I always end up endlessly digging around the hard drive until I find the right location. So to save some time and effort, I thought I would just put it here.
The location on the drive of the SharePoint server that is running the web front end is at:
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\IMAGES
Now, you may have SharePoint installed on a different drive, so the drive letter may change, but this will point you in the right direction.
Note: the above example is for SharePoint 2010, for SharePoint 2007 substitute 12 for 14.
And when you are referencing your images from a SharePoint site, the relative path to this folder is:
/_layouts/images/image_file.png
Don’t forget the “/” before “_layouts”.
So for example, when you add a custom logo or your corporate logo to your SharePoint site, you would copy the image to the drive at C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\IMAGES and then reference the image from Site Settings.
Log into your SharePoint site. From the Site Actions drop-down menu, select Site Settings.
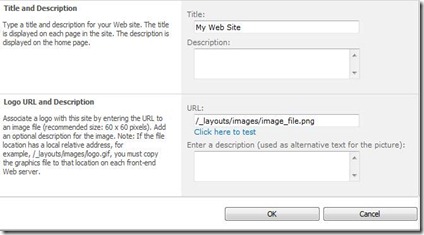
Then select Title, description, and Icon from the Look and Feel section.
Lastly, provide the relative URL of the image you copied to the server earlier.
Click Click here to test to ensure you have constructed the relative URL path correctly.
Click OK.
You should now see the new image on your SharePoint site.